
Ipsum Dolor
Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.
This first section showcases my learning in client side web design (HTML, CSS & Javascript).
By expanding this section you will be presented with different UI layouts (gallery, grid, etc).

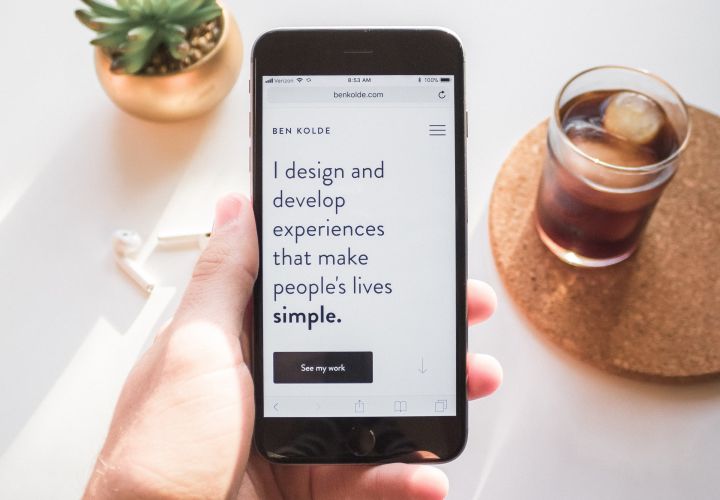
This section will have its image on the left and its content on the right. On device with small screen, the image will be on top followed by its content on the bottom.

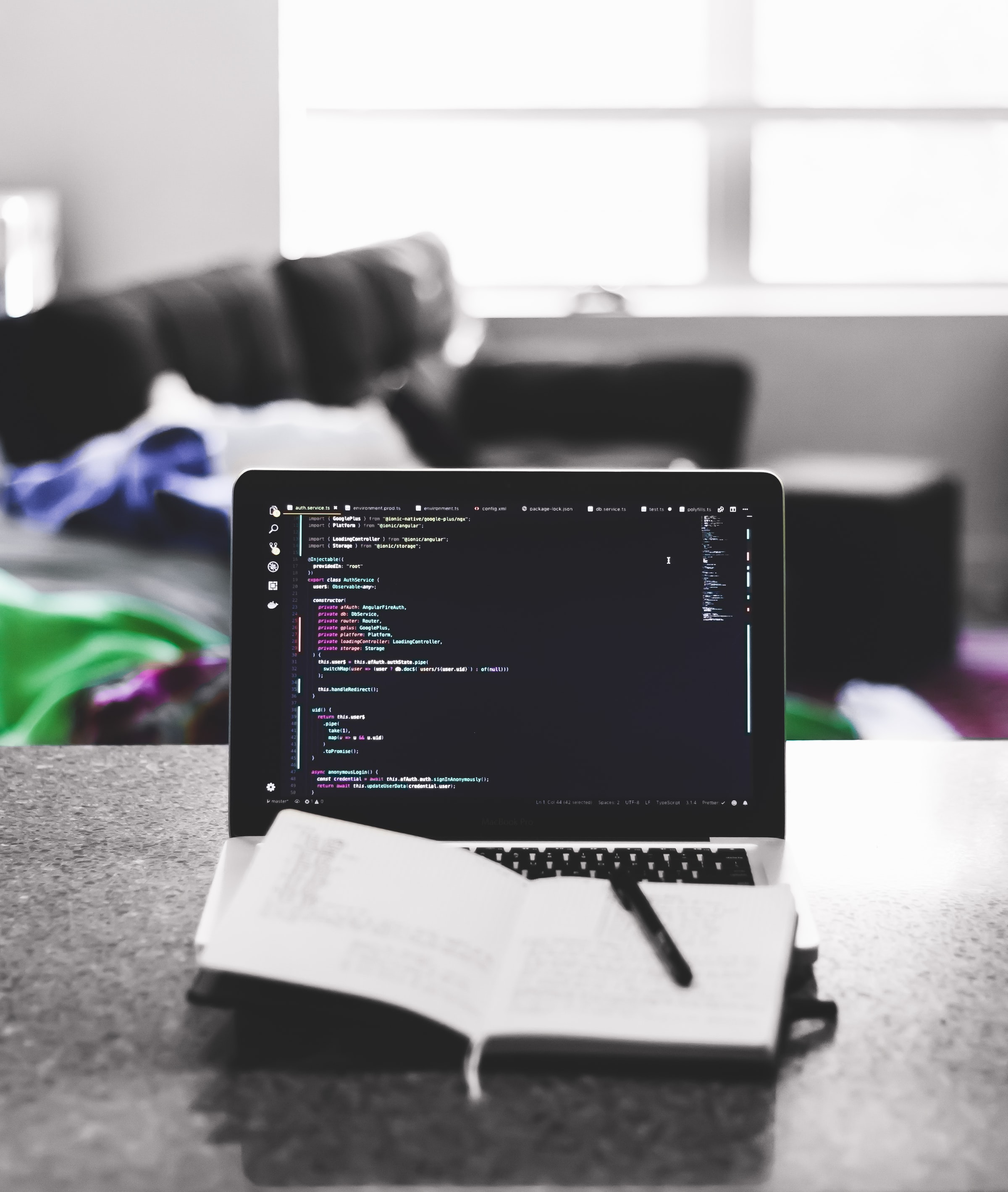
This section will have its image on the right and its content on the left. On device with small screen, the image will be on top followed by its content on the bottom.

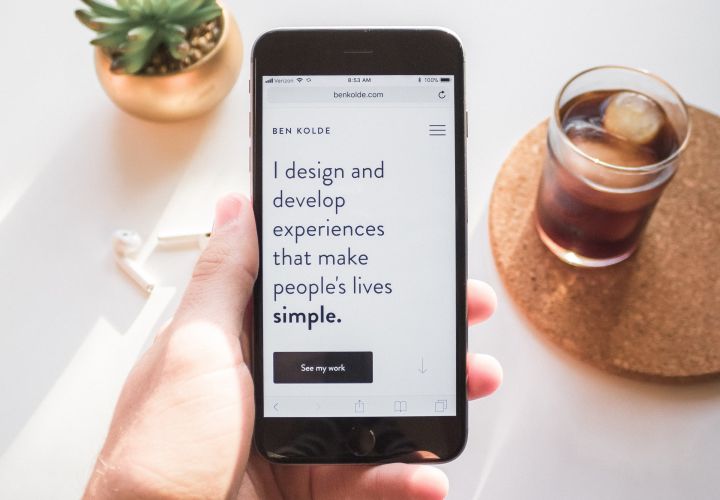
This layout presents images in a horizontal scrollable thumbnail. Captions will be shown when hovered over. While for touch screen only devices, captions will be shown by tapping on the thumbnail. A higher resolution image will be shown when its thumbnail is clicked on.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.
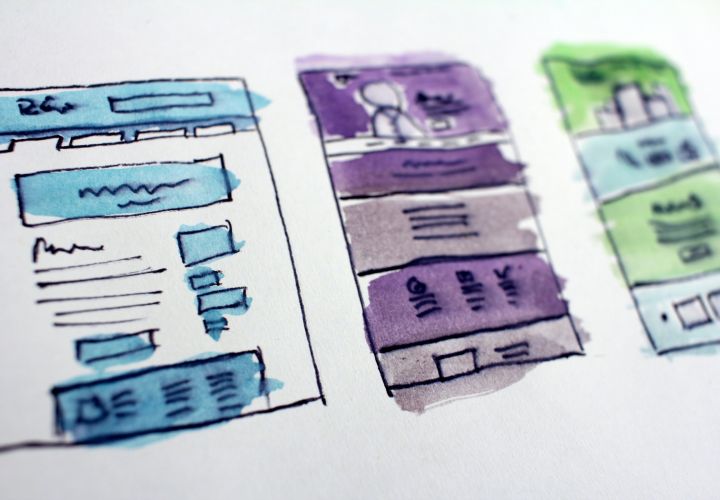
This layout arranges its content in a gird that changes dynamically depending on your device's screen width. Typically, the content will be in 3 columns layout for a laptop, 2 columns layout for a tablet and single columns layout for a smartphone.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi dui turpis, cursus eget orci amet aliquam congue semper. Etiam eget ultrices risus nec tempor elit.